GeoReplay
[An in-progress project for the purpose of exploring Javascript, Google Maps API, Bootstrap, Ruby On Rails, Git, and cloud deploy systems. The Javascript/Google Maps part is pretty much done, but the Rails part is still rough.]
GeoReplay allows the user to enter one or more paths in Google Maps with annotations at each node, and then push a "play" button to watch icons trace the path(s). I thought it might be interesting to create historic 'simulations' that gave a more visceral feeling about the geography and time. Planned topics include:
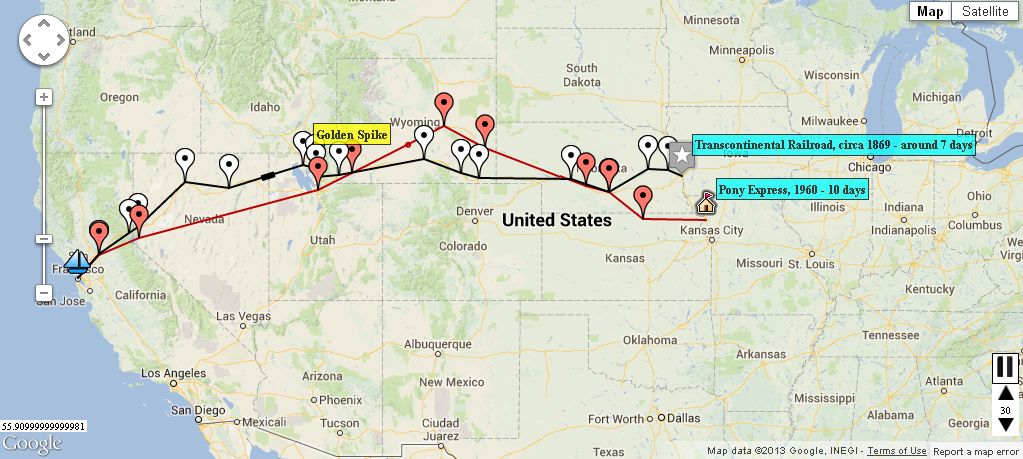
- Pony Express vs Transcontinental Railroad -- They followed similar paths around the same period. This is the one that got finished. See below for how to run it.
- Presidential travels of George Washington vs travels of some modern day President -- Washington never left the US, but did make tours of the NE and South. It was a major investment at the time. Might interesting to see his presidential travels concurrent with a recent president.
- Battle lines -- find an interesting battle of the Revolution or Civil War and trace it out in time and geography
The system was designed to be a multi-user web site with people being able to create 'replays' privately and then share them publicly. Was going to explore the whole social-thing with forums and likes.
Basically, it's a javascript app that moves a symbol along a path segment based on a configurable speed. Some attributes of each segment are configurable: markers, labels, label styles, label offsets, detail text, destination lat/long, and a time code taken to reach the destination. Other attributes are set at the path level: color, width, symbol, and a bunch of default values for segments.
Example
A screenshot of the demo app included:

or to get the animation effect:
- checkout the tree from GitHub
- edit lib/assets/javascripts/replay.js and change assetPath to ../app/assets/images
- open public/pony_demo.html in a browser
The Rails application is pretty rough in its current framework state to play around with edit and display functionality.
Design
Libraries used: bootstrap, elabels3, Devise
The two main GeoReplay javascript applications in lib/assets/javascripts were written in flat HTML before being integrated into Rails, so they aren't done in the "Rails Way".
Replay paths
- index --> shows all public replays
- show --> uses replay.js to display the chosen replay
- new --> calls edit
- edit --> brings in the "replay_edit" javascript
- create --> called by edit to create an entry for the first time
- update --> called by edit to update an entry
- delete
Schema - only two objects completed
- replay
- user --> set up by the Devise user management GEM
Functionality still on the drawing board: Tags, Markers, Styles, Metrics
GeoReplay JSON Format
A sample JSON block that feeds replay.js and replay_edit.js
var replayData= {
"appName":"Pony Express vs Transcontinenal Railroad",
"appDescription":"Compares the paths of the Pony Express (1860) and the Transcontinental Railroad",
"author":"bretg",
"tags":"history, united states, 1800's",
"sources":"wikipedia articles",
"mapCenter":{"lat":39.5,"lng":-103.35},
"mapZoom":5,
"mapType":"roadmap",
"mapStyle":"normal",
"defaultLabelStyle":"labelStyle3",
"animLength":30,
"animSmoothness":20,
"labelStyles": [ {"name":"labelStyle1", "value":"border: 1px solid black; margin-top: 2px; background: #FFFF00; padding: 2px; font-size: 75%; font-weight:bold; white-space:nowrap;"} ,
{"name":"labelStyle2", "value":"border: 1px solid black; margin-top: 2px; background: #99FF66; padding: 2px; font-size: 75%; font-weight:bold; white-space:nowrap;"},
{"name":"labelStyle3", "value":"border: 1px solid black; margin-top: 2px; background: #00FFFF; padding: 2px; font-size: 75%; font-weight:bold; white-space:nowrap;"},
{"name":"labelStyle4", "value":"border: 1px solid black; margin-top: 2px; background: #FF9933; padding: 2px; font-size: 75%; font-weight:bold; white-space:nowrap;"},
{"name":"labelStyle5", "value":"border: 1px solid black; margin-top: 2px; background: #FF8181; padding: 2px; font-size: 75%; font-weight:bold; white-space:nowrap;"},
{"name":"labelStyle6", "value":"border: 1px solid black; margin-top: 2px; background: #E0E0EB; padding: 2px; font-size: 75%; font-weight:bold; white-space:nowrap;"}
],
"paths":[
{"pathName":"Pony Express","animSymbol":"circle",
"pathColor":"#BB0000","pathWidth":"2","defaultTextOffsetX":"10",
"defaultTextOffsetY":"-20","defaultMarkerImage":"markers/marker.png",
"points":[{"lat":"39.76633","lng":"-94.84497","text":"Pony Express, 1960 - 10 days","time":"1","details":"St. Joseph, MO", "markerImage":"markers/house_flag.png"},
{"lat":"39.82541","lng":"-97.62451","text":"","time":"11","details":"Marysville, KS"},
{"lat":"40.69730","lng":"-99.11865","text":"","time":"21","details":"Fort Kearny, NE"},
{"lat":"40.89691","lng":"-100.08545","text":"","time":"25","details":"Gothenburg, NE"},
{"lat":"42.16340","lng":"-104.54315","text":"","time":"40","details":"Fort Laramie, WY"},
{"lat":"42.86993","lng":"-106.32980","text":"","time":"50","details":"Fort Caspar, WY"},
{"lat":"41.32733","lng":"-110.38239","text":"","time":"65","details":"Fort Bridger, WY"},
{"lat":"40.79510","lng":"-111.89232","text":"","time":"75","details":"Salt Lake City, UT"},
{"lat":"39.17372","lng":"-119.76093","text":"","time":"100","details":"Carson City, NV"},
{"lat":"38.58950","lng":"-121.48699","text":"","time":"110","details":"Sacremento, CA - mail got on a steam boat"},
{"lat":"37.77506","lng":"-122.42203","text":"","time":"115","details":"San Francisco, CA", "markerImage":"markers/sailing.png"}]},
{"pathName":"Transcontinenal Railroad","animSymbol":"long-rect",
"pathColor":"#000000","pathWidth":"2","defaultTextOffsetX":"10","defaultTextOffsetY":"-20",
"defaultMarkerImage":"markers/marker_white.png",
"points":[{"lat":"41.25923","lng":"-95.87494","text":"Transcontinental Railroad, circa 1869 - around 7 days","time":"1","details":"Council Bluffs, IA - train cars were ferried across the river at this point until a bridge was built and the eastern line met up with the western", "markerImage":"markers/star-3.png"},
{"lat":"41.45199","lng":"-96.49567","text":"","time":"5","details":"Fremont, NE"},
{"lat":"41.45971","lng":"-97.37869","text":"","time":"10","details":"Columbus, NE"},
{"lat":"40.72046","lng":"-99.10423","text":"","time":"15","details":"Kearny, NE"},
{"lat":"41.14570","lng":"-100.75527","text":"","time":"20","details":"North Platte, NE"},
{"lat":"41.16321","lng":"-104.82588","text":"","time":"25","details":"Cheyenne, WY"},
{"lat":"41.34128","lng":"-105.59226","text":"","time":"30","details":"Laramie, WY"},
{"lat":"41.81203","lng":"-107.23888","text":"","time":"35","details":"Rawlins, WY"},
{"lat":"41.28904","lng":"-110.98181","text":"","time":"40","details":"Evanston, WY"},
{"lat":"41.20805","lng":"-111.96612","text":"","time":"45","details":"Ogden, UT"},
{"lat":"41.49543","lng":"-112.02981","text":"","time":"50","details":"Brigham, UT"},
{"lat":"41.59348","lng":"-112.53407","labelStyle":"labelStyle1","text":"Golden Spike","time":"54","details":"Promontory Summit, UT"},
{"lat":"40.83907","lng":"-115.78272","text":"","time":"58","details":"Elko, NV"},
{"lat":"41.04948","lng":"-117.70917","text":"","time":"62","details":"Winnemucca, NV"},
{"lat":"39.52902","lng":"-119.79025","text":"","time":"66","details":"Reno, NV"},
{"lat":"39.33407","lng":"-120.17986","text":"","time":"70","details":"Truckee, CA"},
{"lat":"38.61461","lng":"-121.50625","text":"","time":"75","details":"Sacremento, CA"},
{"lat":"37.78808","lng":"-122.44263","text":"","time":"80","details":"San Francisco, CA", "markerImage":"markers/sailing.png"}]}
]
};
- The animSymbol attribute can have these values: arrow, circle, box, diamond, wide-rect, long-rect
- A set of markerImage PNGs are provided in app/assets/images/markers.
- The labelStyle attribute of a line or point maps to the labelStyles array. These can be overridden in the JSON, but not currently in the interface.
To-Do
- Fix preview when editing a replay
- Add ability to see private replays on index page -- fill the search div with ability to see your own rpelays with statusId=0
- Pre-populate a replay on initial start
- Search by tags, display available tags in a nav bar
- Like button
- Figure out how to track view metrics
- Create thumbnail maps
- Admin/editor screens
Bugs
- Map is messed up if the center and zoom aren't set